若い子たちが優秀すぎて生きるのが辛い(迫真) mix3です。
新入社員の自己紹介としてネタが無い時に卒論、修論が鉄板として出てくるのか何かそういうのを聞く機会があったりなかったりして、懐かしいなぁとか思ったり思わなかったりしていました。みんな凄い事してて生きるのがどんどん辛くなります。ほんと自分は適当で不真面目で教授に迷惑ばかり掛けていました。今もそうです。ごめんなさい。猛省。
プロトタイピング
ソフトウェア開発の手法としてプロトタイピングというものがあります。「中身は無いが動く」ものを作り、早い段階から作るものに対しての評価、フィードバック得ることで、手戻りを減らすことを目的とした手法です。
このプロトタイピングという手法は手戻りを防ぐという点で、当たり前ではあるけれども重要な開発手法なのですが、プロトタイプの製作に時間が掛かったりすると意味が無かったり、プロトタイプを見せたらそれを完成品と勘違いされたり(もう完成しているということで、納期や費用を削られそうになったり)という笑い話のような本当の話があったりして、工夫しないとそのまま適用するのは難しい手法だったりします。
mocketch
と、プロトタイピングには手法そのものに派生があるほど色々あるのですが、そんな難しいことは自分のような阿呆には考えられないので、修論ではとにもかくにも「プロトタイプを早く作れられれば良いんだろ?」と思考を放棄して動くものを作ってました。それがmocketchです。ウェブアプリのプロトタイプとして作るものが「モックアップ」や「スケッチ」などと呼ばれているっぽいのでそれをガッチャンコしただけという。酷いですね。
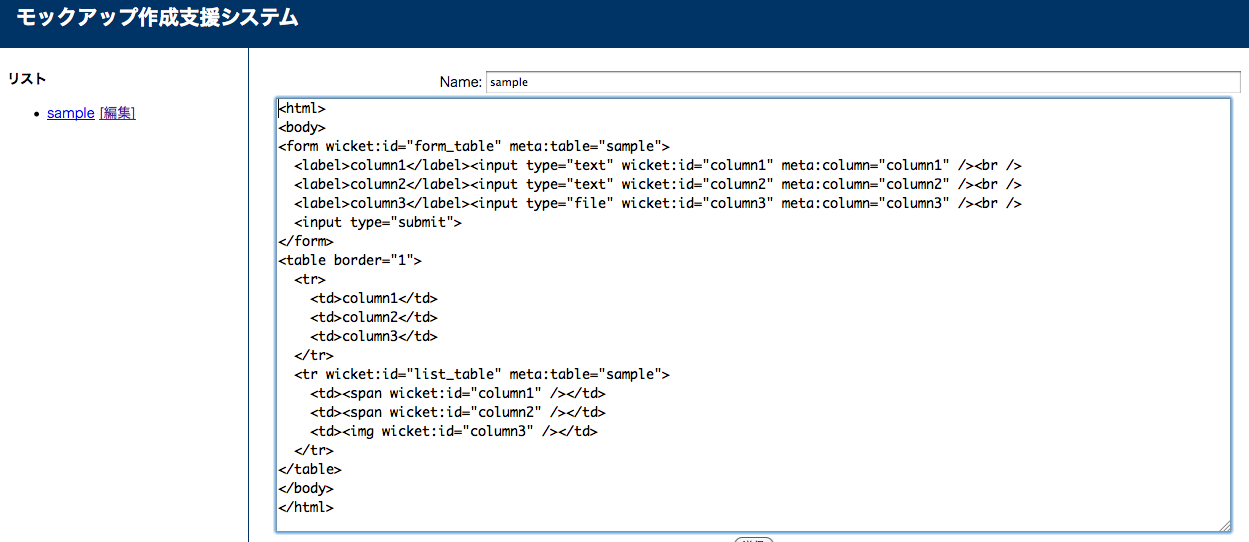
具体的に何がしたかったかというと「HTMLを書くだけでそれがウェブアプリとして動くもの」を目指していました。HTMLで紙芝居だけでも十分というか実際そういう感じのようですが、それが実際に動くものだともっとイメージがしやすいしプロトタイプとしてより良いだろうという安易な考えでした。酷いですね。
何気にgithubから落としてきて mvn jetty:run するだけで動いて自分でビビってしまいました。maven 凄いです。java 可愛いよ。
以下実際に動かしてみたときのスクショ。さすがにサーバに上げて動かすのは怖いので。
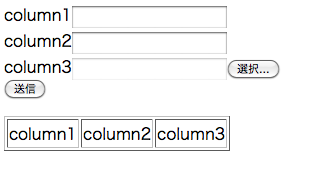
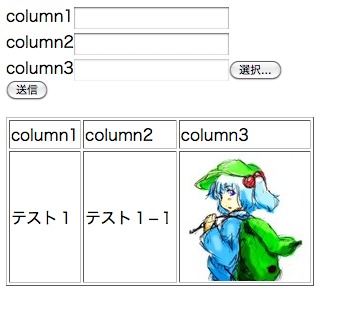
2)なんかフォームが表示されて

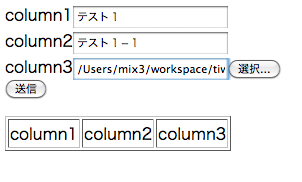
3)適当に入力する

4)なんんかそれっぽく入力内容が反映される

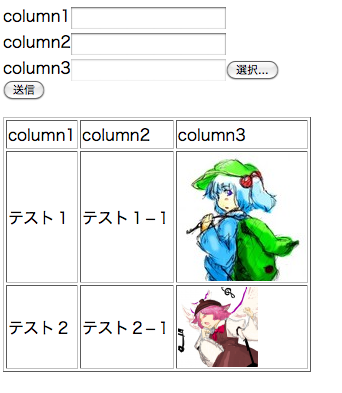
5)もう一回繰り返してみた

というものでした。
リスト表示のところに form を用意すると、掲示板のレスのような感じを表現出来たり、入力に対して必須項目や文字列長などのバリデートを入れたり、ページングを入れられたりもします。githubに上がってるものは少し古くて色々上手く動いていないですが。
内部的にはHTMLに属性として meta:table meta:column を書くとkey-valueで解釈して HashMap で保存、表示しているだけです。wicketがよしなにやってくれてます。
ということで
酷い修論の製作物でした。ほんとごめんなさい。